To use console.log() from a content script in a Chrome extension, you simply include the console.log() statements in your content script JavaScript file. Here’s a basic example:
- Create Your Content Script
Create a JavaScript file for your content script, let’s call it content.js. Include your console.log() statements within this file.
// content.js
console.log("This message is logged from the content script!");
- Manifest File
Make sure your manifest.json file includes the content script and specifies the pages where it should run. For example:
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.hoverconsole.com/*"],
"css": ["my-styles.css"],
"js": ["content-script.js"]
}
],
...
}
- Load the Extension
Load your extension into Chrome. Make sure to reload it if it’s already installed so that changes to the content script take effect.
- Check the Console
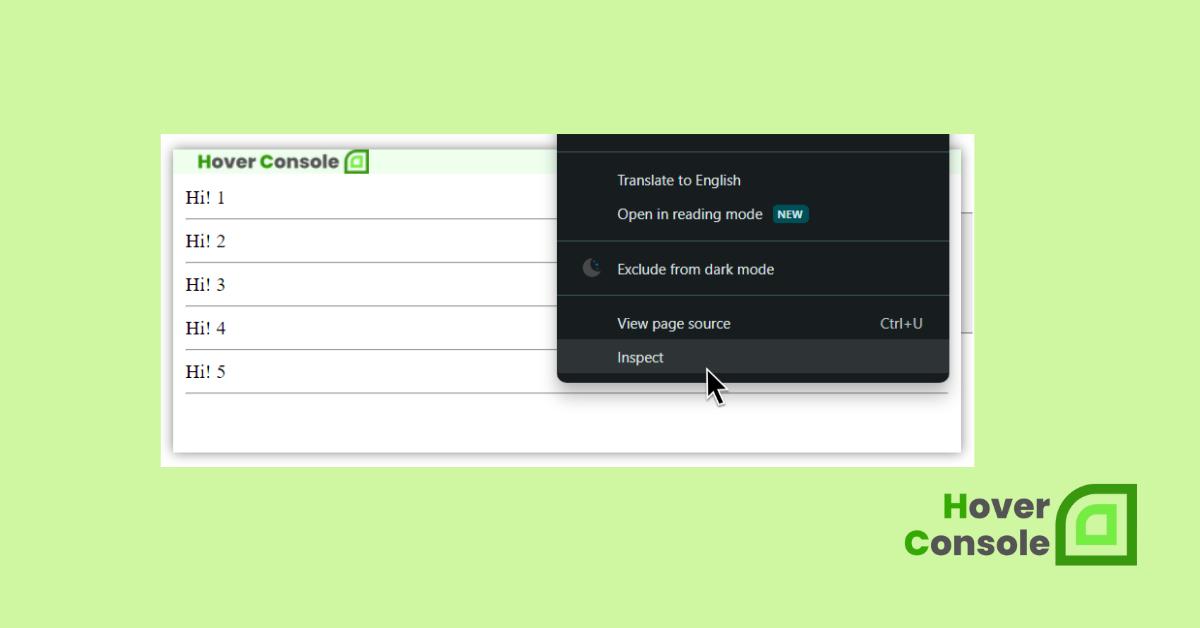
Navigate to a page where your content script is set to run (based on the "matches" in the manifest file). Open the Developer Tools in Chrome (right-click on the page, then “Inspect” or press Ctrl+Shift+I), and go to the “Console” tab. You should see the message from your content script logged there.
This is a basic setup for logging messages from a content script in a Chrome extension. You can use console.log() just like you would in any other JavaScript file to debug your extension’s behavior.
Similar to read:
- Do you want to know how to access console.log() from a Chrome Extension’s popup read this.
- How console.log() in Chrome extension from background script read this.

He is the founder of Hover Console.
Khalid began his career as a software engineer in 2003. He leads strategic initiatives, guiding Hover Console from start to finish, driving progress in software development. Passionate about using technology for positive change, Khalid excels in creating innovative solutions. He’s committed to collaboration, diversity, industry advancement, and mentoring aspiring developers.