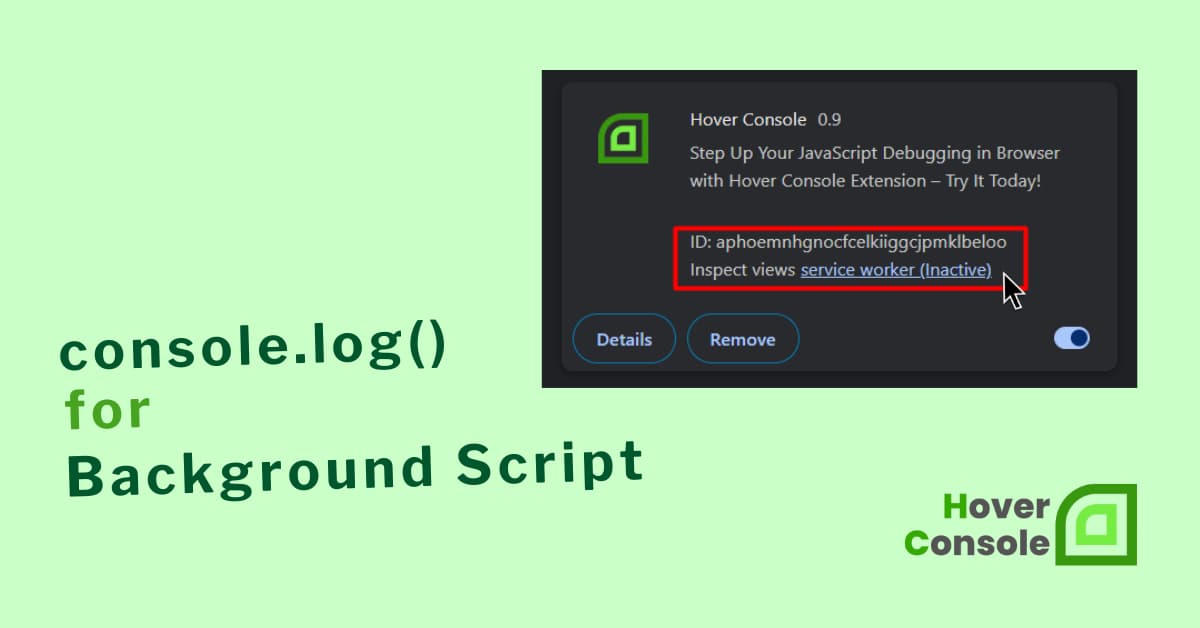
To use console.log() in Chrome Extension Background Scripts, follow these steps: Access Your Background Script Open the JavaScript file that serves as your Chrome Extension Background Script. …
Continue Reading about console.log in Chrome Extension Background Scripts: Simplify Your Debugging →