To use console.log() in Chrome Extension Background Scripts, follow these steps:
Access Your Background Script
Open the JavaScript file that serves as your Chrome Extension Background Script. This file is typically specified in the background field of your extension’s manifest.json.
{
...
"background": {
"service_worker": "background.js"
},
...
}
Insert console.log() Statements
Within your background script, insert console.log() statements at relevant points where you want to log information. For example:
// background.js
// Log a message indicating that the background script is running
console.log("I am from background script.");
// Example of logging variables
let counter = 0;
console.log("Counter:", counter);
// Example of logging objects
let data = { name: "Umar", age: 30 };
console.log("Data:", data);
// Example of logging within event listeners
chrome.runtime.onInstalled.addListener(function() {
console.log("Extension installed!");
});
Test Your Extension
Load your extension into Chrome and perform actions that trigger the execution of your background script. For example, if your extension responds to browser events or user interactions, trigger those events and observe the console output.
View Console Output
To view console output from a Chrome Extension Background Script, follow these steps:
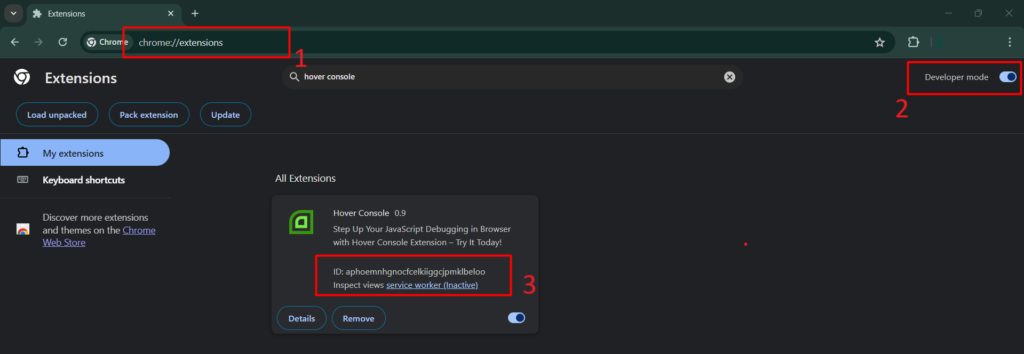
- Open Google Chrome and navigate to the Extensions page by typing
chrome://extensions/in the address bar and pressing Enter, or by clicking on the Extensions icon (typically located in the top-right corner of the browser) and selecting “Manage extensions.” - Ensure that “Developer mode” is enabled. You can enable it by toggling the switch located in the top-right corner of the Extensions page.
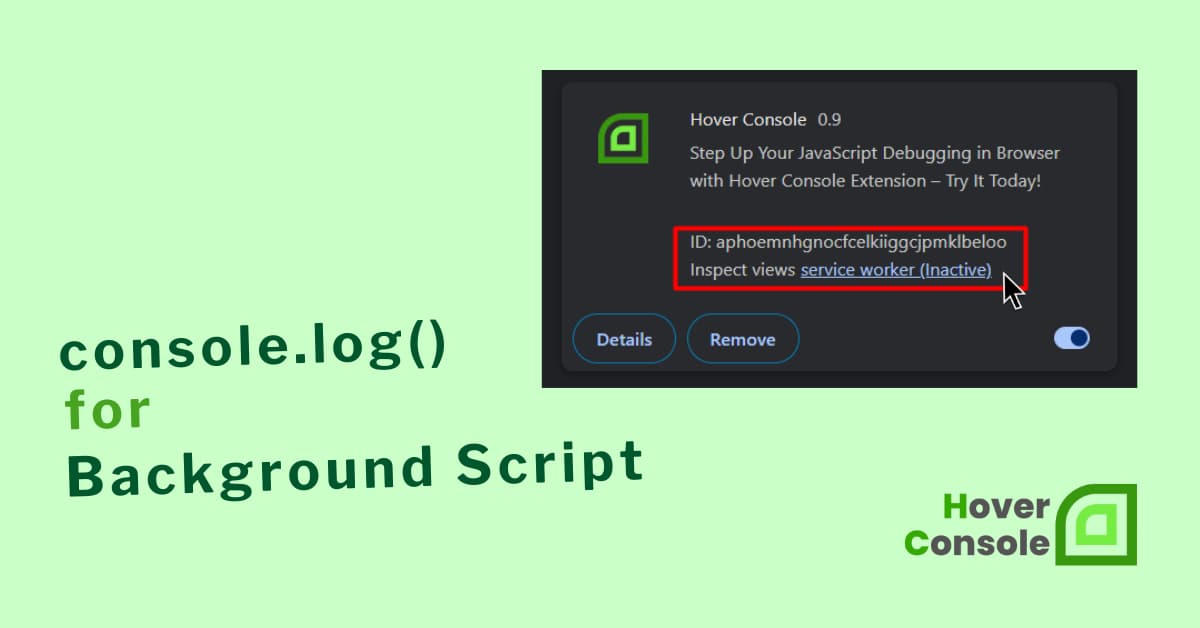
- Find your extension in the list of installed extensions and click on the “Inspect views background page” or “Inspect views service worker” link beneath it.
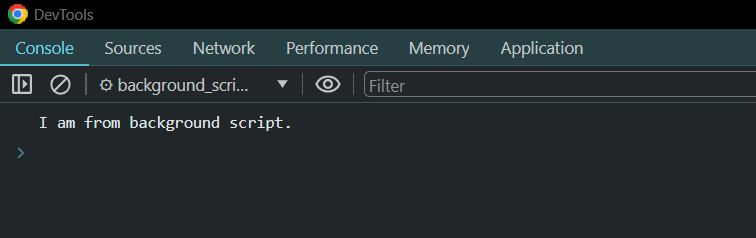
- This action will open the
DevToolsfor the background script of your extension. In the Developer Tools window, navigate to the “Console” tab to view the output ofconsole.log()statements from your background script.
By following these steps, you can easily access and view the console output from your Chrome Extension Background Script, allowing you to debug and monitor your extension’s behavior effectively.

Debugging
Analyze the console output to debug your extension’s behavior. console.log() or any other console method statements can help you track the flow of execution, monitor variable values, and identify any errors or unexpected behavior.

Remove or Disable Logging (Optional)
Once you have finished debugging, consider removing or disabling console.log() statements from your background script in the production version of your extension to avoid cluttering the console and potentially leaking sensitive information.
Similar to read:
- Do you want to know how to access console.log() from a Chrome Extension’s popup read this.
- How console.log() in Chrome extension from content scripts read this.

He is the founder of Hover Console.
Khalid began his career as a software engineer in 2003. He leads strategic initiatives, guiding Hover Console from start to finish, driving progress in software development. Passionate about using technology for positive change, Khalid excels in creating innovative solutions. He’s committed to collaboration, diversity, industry advancement, and mentoring aspiring developers.