Console Colors refers to the ability to add color styling to messages logged using the console.log() or other console function in JavaScript. This feature allows developers to visually differentiate between different types of messages or highlight important information in the browser console during debugging.
The Importance of Colorized console.log() Messages
This can help improve readability and make debugging more efficient by drawing attention to specific messages or types of information.
Overall,
console.log() colors provide a useful tool for enhancing the visual presentation of debug messages and improving the debugging experience in web development.
When dealing with extensive applications where the browser console is flooded with logs, customizing the appearance of log messages becomes crucial. By styling your log messages, you ensure that important information doesn’t get lost amidst the sea of logs.
console.log messages can be colored in two ways:
- Utilizing
%cwith CSS. - Applying ANSI escape codes.
Utilizing %c with CSS
The %c placeholder is a special syntax that allows CSS styling to be applied to specific sections of the console output. This enables programmers to format console messages using CSS principles.
By using CSS styling within console.log() statements, developers can apply:
- Font colors
- Background colors
- Font sizes
- Font weights and
- Other styles to the logged messages.
Simply Color with CSS
console.log('%cHover Console is a JavaScript debugging extension.', 'color: green;');
Output:

Using Variable
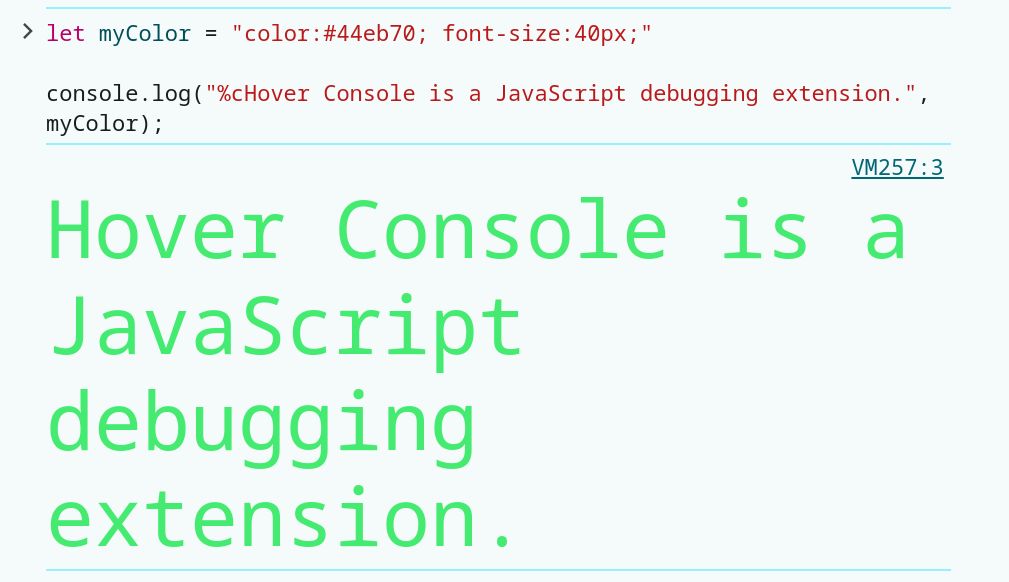
Change The Font Color with Size
let myColor = "color:#44eb70; font-size:40px;"
console.log("%cHover Console is a JavaScript debugging extension.", myColor);
Output:

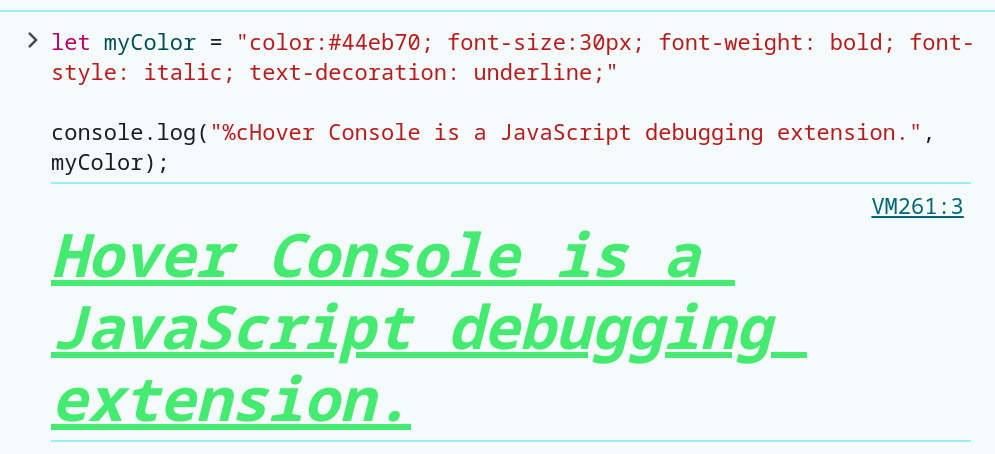
Change The Font Color, And Make It Bold, Italic, And Underlined
let myColor = "color:#44eb70; font-size:30px; font-weight: bold; font-style: italic; text-decoration: underline;"
console.log("%cHover Console is a JavaScript debugging extension.", myColor);
Output:

Multi-Layered Color
let style = 'font-weight: bold; font-size: 50px;color: green; text-shadow: 3px 3px 0 #0b8c2e , 6px 6px 0 rgb(226,91,14) , 9px 9px 0 rgb(245,221,8) , 12px 12px 0 rgb(5,148,68) , 15px 15px 0 rgb(2,135,206) , 18px 18px 0 #5cd17b , 21px 21px 0 #3db85e';
console.log('%c Hover Console', style);
Output:

Text Color with Outline Color
let style = "font: 100px sans-serif; font-weight:bold; color:#6ceb23; -webkit-text-stroke:3px #db4739";
console.log('%cHover Console', style);
Output:

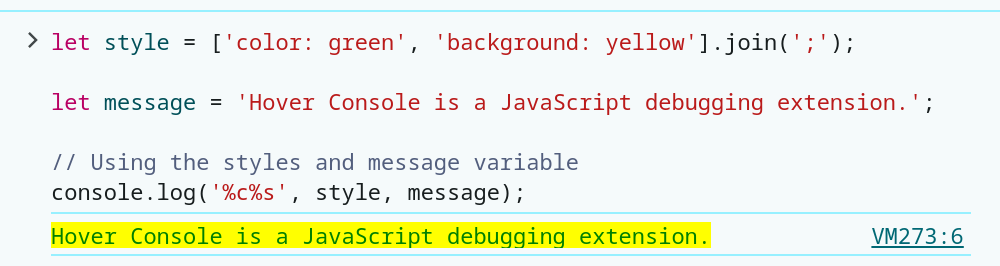
Console message with %s
Besides cleaning up the console message by passing the styles as an array. We can also clean up the message using the %s specifier.
let style = ['color: green', 'background: yellow'].join(';');
let message = 'Hover Console is a JavaScript debugging extension.';
// Using the styles and message variable
console.log('%c%s', style, message);
Output:

Custom Your console.log()
function colorLog(message, color) {
color = color || "black";
switch (color) {
case "success":
color = "Green";
break;
case "info":
color = "DodgerBlue";
break;
case "error":
color = "Red";
break;
case "warning":
color = "Orange";
break;
default:
color = color;
}
console.log("%c" + message, "color:" + color);
}
colorLog("Hover Console");
colorLog("Hover Console is a JavaScript debugger.", "success");
colorLog("Hover Console is a JavaScript debugging extension.", "info");
colorLog("Hover Console is a JS language.", "error");
colorLog("Hover Console is a language.", "warning");
Output:

Default Console Color
//For pink background and red text
console.error("Hover Console");
//For yellow background and brown text
console.warn("Hover Console");
//For just a INFO symbol at the beginning of the text
console.info("Hover Console");
Output:

Applying ANSI Escape Codes
The output color of the console can be modified in JavaScript using ANSI escape codes. By inserting escape sequences like ‘\x1b[36m%s\x1b[0m’ for green, console messages can be styled to enhance readability and visual distinctiveness.
Simply Color with ANSI Escape Codes
console.log('\u001b[32m' + 'Hover Console is a JavaScript debugging extension.');
Output:

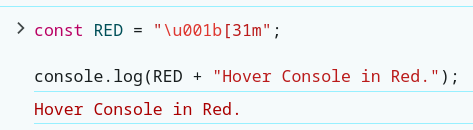
Using Variable
const RED = "\u001b[31m";
console.log(RED + "Hover Console in Red.");
Output:

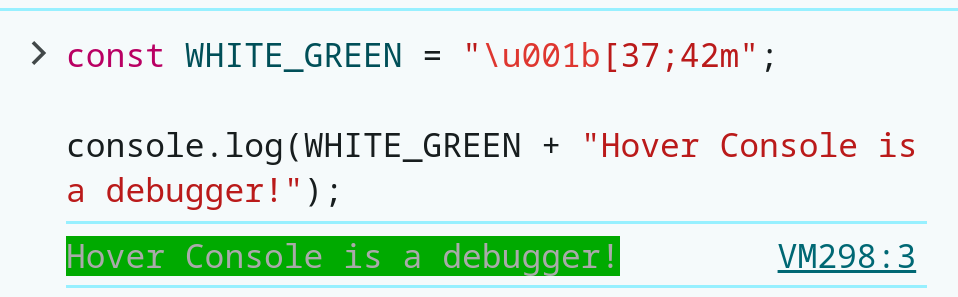
Background Color
const WHITE_GREEN = "\u001b[37;42m";
console.log(WHITE_GREEN + "Hover Console is a debugger!");
Output:

Formatted with Large and Green Text
let style = "color: green; font-size: x-large";
console.log("%cHover Console is formatted with large and green text", style);
Output:

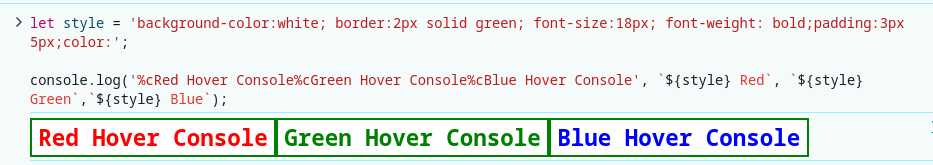
Font in Box
let style = 'background-color:white; border:2px solid green; font-size:18px; font-weight: bold;padding:3px 5px;color:';
console.log('%cRed Hover Console%cGreen Hover Console%cBlue Hover Console', `${style} Red`, `${style} Green`,`${style} Blue`);
Output:

By leveraging these techniques, as a developer you can effectively highlight different types of messages, making the debugging process more efficient and visually intuitive. Customizing console output not only aids in quickly identifying issues but also improves overall code maintainability by ensuring that important log messages are easily distinguishable.
Incorporating color into console is a valuable practice that enhances the development experience. Whether through CSS styling in the browser or ANSI escape codes in the terminal, this approach offers a clear and efficient way to manage and interpret console output.
Resources & References
He is the founder of Hover Console.
Khalid began his career as a software engineer in 2003. He leads strategic initiatives, guiding Hover Console from start to finish, driving progress in software development. Passionate about using technology for positive change, Khalid excels in creating innovative solutions. He’s committed to collaboration, diversity, industry advancement, and mentoring aspiring developers.